属性观察器
class StepCounter {
var totalSteps: Int = 0 {
willSet(newTotalSteps) {
print("将 totalSteps 的值设置为 \(newTotalSteps)")
}
didSet {
if totalSteps > oldValue {
print("增加了 \(totalSteps - oldValue) 步")
}
}
}
}
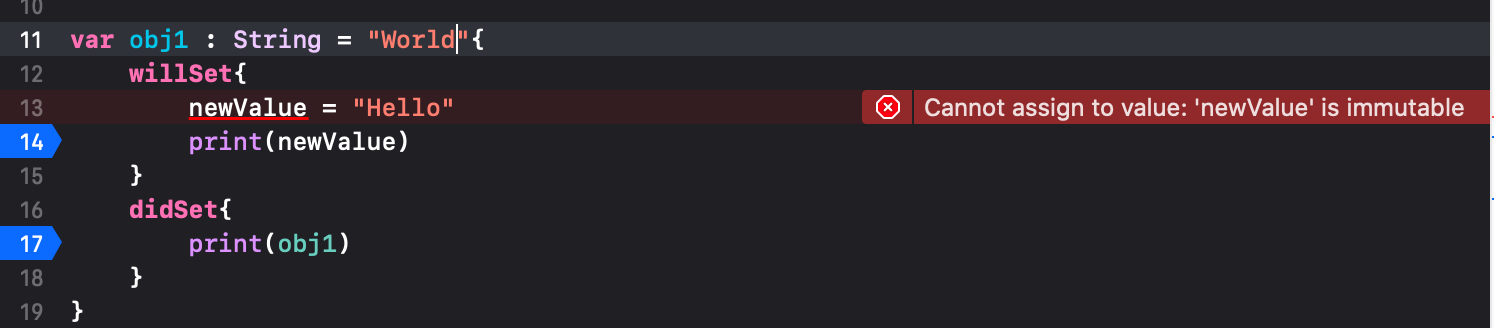
newValue不可以修改

在属性观察器中访问属性不会调用到属性观察器
存储属性的初始化不会触发属性观察器
最后更新于