利用Swiftlint自定义规则实现自动化code review
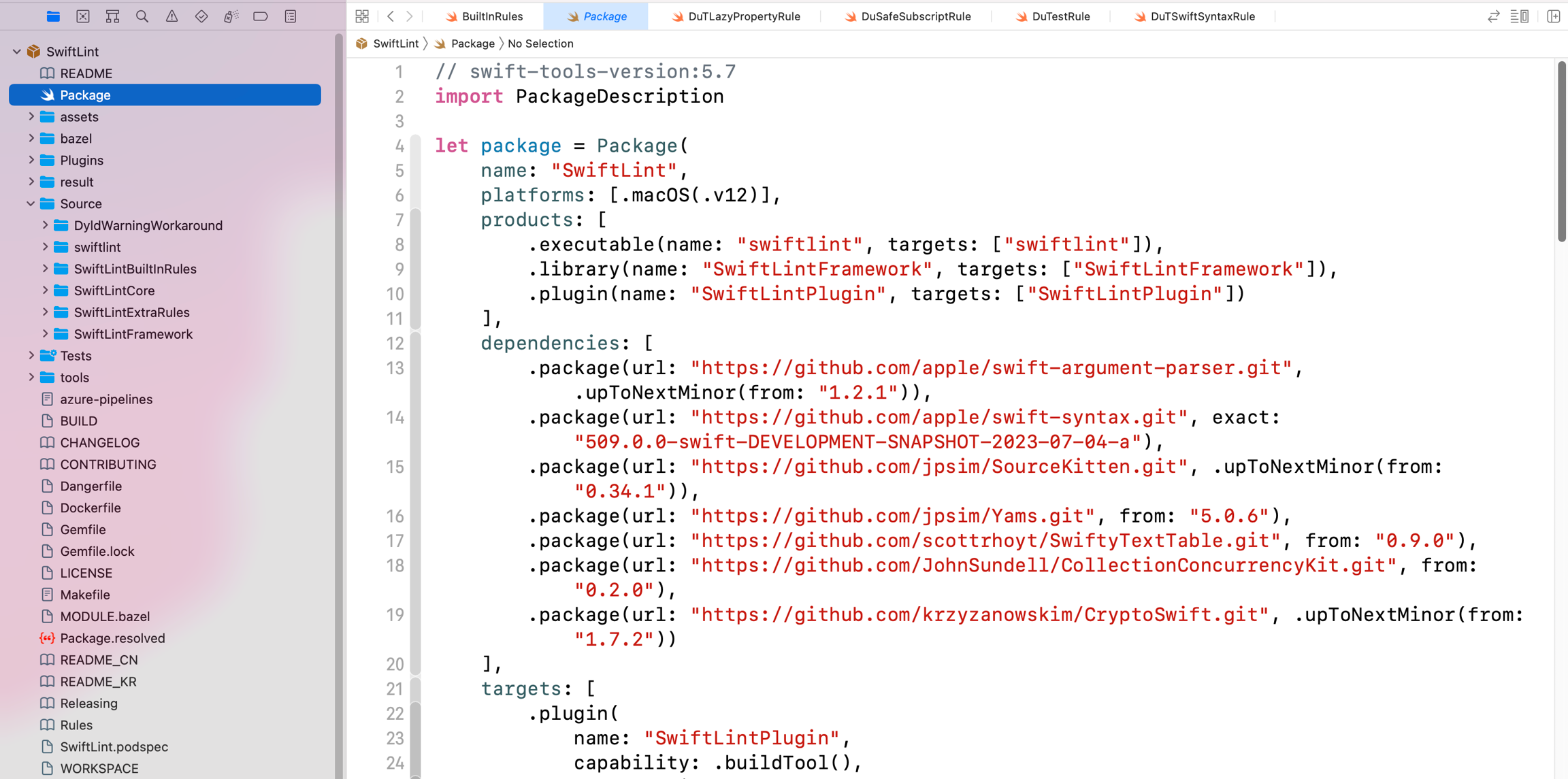
#swiftlint #Swift #开源库 SwiftLint 是一个用于检测 Swift 代码风格和一致性的开源工具。它能够自动化实现代码规范、保证代码风格的统一性,避免因为代码风格不同带来的维护问题,同时也能够提供一些代码质量上的反馈,帮助程序员编写更加规范、优雅的 Swift 代码。本文参考 Release 0.52.4: Lid Switch · realm/SwiftLint

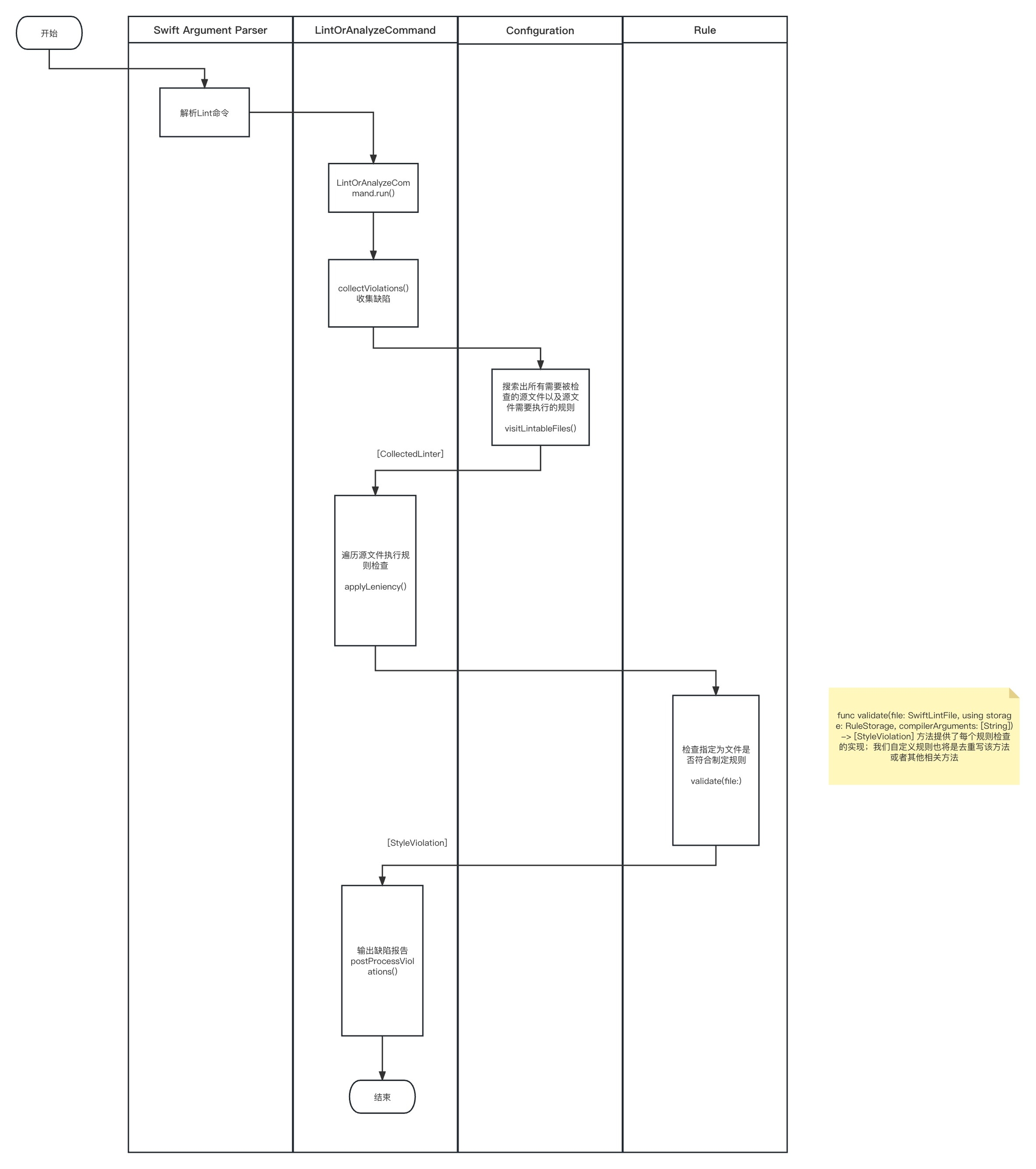
1. Swiftlint Lint的流程

2. 2. SwiftLint Lint 规则
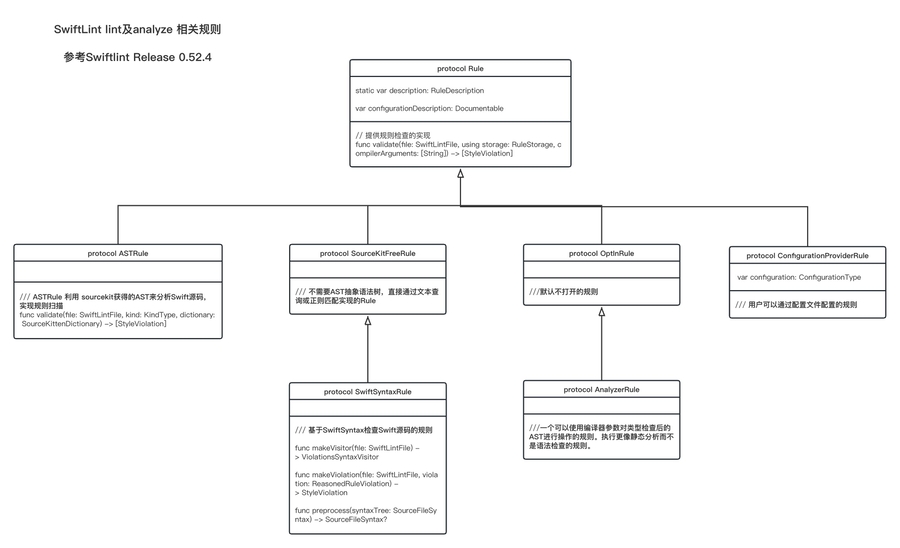
2.1 规则类型
SourceKitFreeRule : 不需要AST抽象语法树,直接通过文本查询或正则匹配实现的Rule 以 LeadingWhitespaceRule 为例:
ASTRule: 需要抽象语法树配合的Rule, 抽象语法树通过sourcekit来获取 以 IdentifierNameRule 为例
SwiftSyntaxRule: 基于swift-syntax分析Swift源码的规则 以 ArrayInitRule 为例:
AnalyzerRule: 需要抽象语法树和编译日志配合的Rule, 抽象语法树通过sourcekit来获取 以 UnusedImportRule 为例:

2.2 SwiftSyntaxRule
SwiftSyntaxRule 继承于 Rule 协议,在扩展中实现了 func validate(file:) 方法,执行了对语法树的遍历,在遍历过程中调用了 SwiftSyntaxRule 声明的三个方法
ViolationsSyntaxVisitor 是语法树遍历器,每当访问某个语法节点时,都会调用ViolationsSyntaxVisitor的访问方法;不同的规则会定义不同的语法树遍历器,在语法树遍历器中实现对规则的检查; 以 ArrayInitRule 为例,派生 ViolationsSyntaxVisitor 重写 func visitPost(_:) 方法实现了规则检查的逻辑;
2.3 ViolationsSyntaxVisitor / SyntaxVisitor
实现一个基于 Swift-Syntax 的自定义规则,最主要的工作就是重写 SyntaxVisitor 的 visit(_:) 和 visitPost(_ :) 方法,通过传入的语法节点对象(Syntax)获取需要的信息,执行规则检查;
在正式编写自定义规则之前,还需要了解 Swift-Syntax 中定义的各种语法节点类型。
3. Swift-Syntax
swift-syntax 是苹果官方提供的,用于 解析、检查、生成和转换 Swift 源代码的Swift库。本文参考 GitHub - apple/swift-syntax at swift-DEVELOPMENT-SNAPSHOT-2023-07-04-a
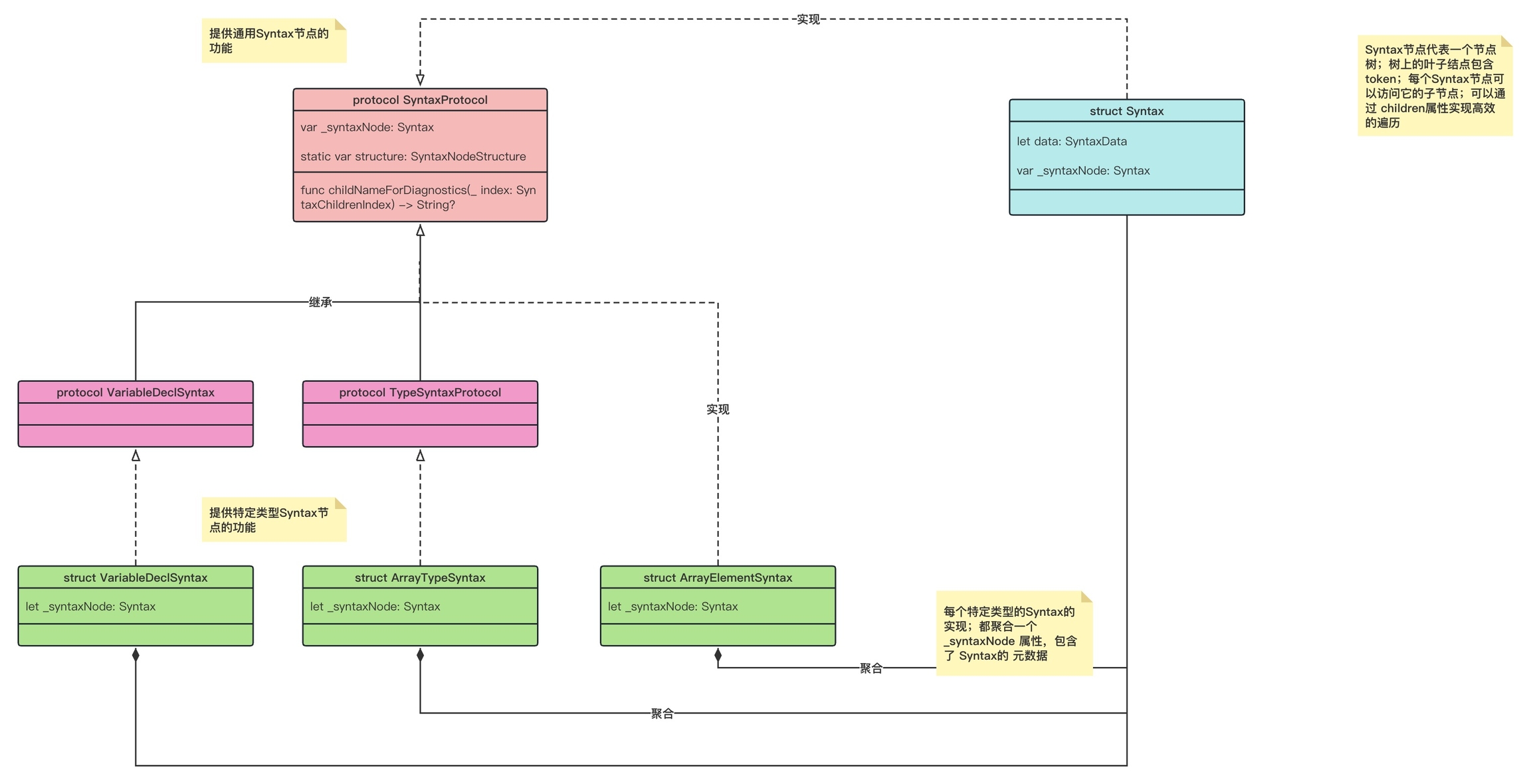
3.1 Swift-Syntax 语法节点类图

3.2 Syntax
Syntax 表示一个通用的语法节点,也就是访问方法 visit 的入参。Syntax 提供了语法节点的通用操作,如获取子节点,父节点;查询节点类型等
3.3 节点类型
SyntaxKind 中定义了 274 种语法节点类型,并为不同语法节点类型定义了类,如 VariableDeclSyntax , ArrayElementSyntax,类中定义了特定语法节点的特有方法。
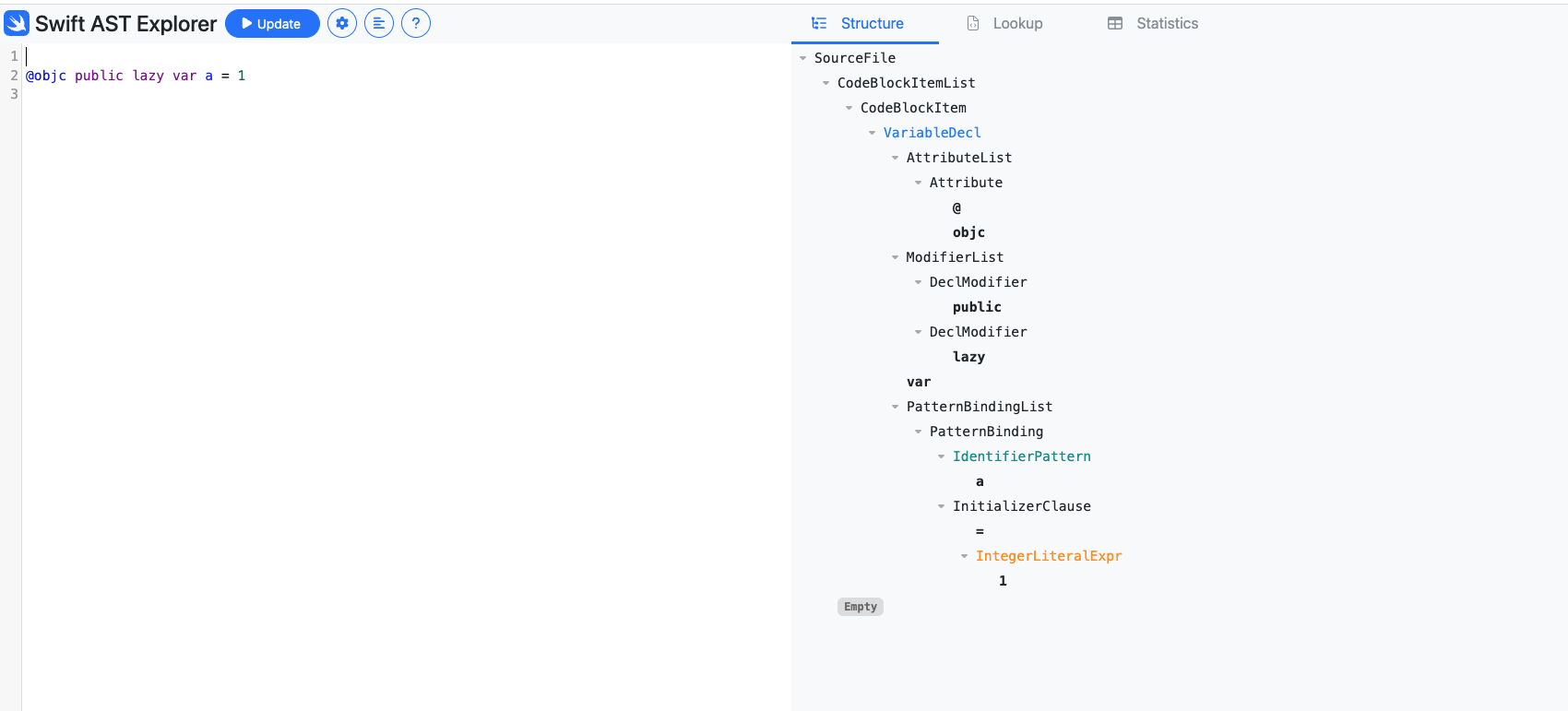
3.4 Swift AST Explorer
在 Swift AST Explorer 工具中,可以直观地看到源码的语法树,辅助我们开发自定义的Swiftlint 规则

4. 编写自定义规则
以代码中经常使用的数组下标访问代码为例,在我司推荐使用安全访问方法 array[safe: index],这个方法可以规避数组越界导致的闪退问题 ; 针对这种情况,我们定义规则如下:
在未使用数组的安全下标访问方法将会告警;
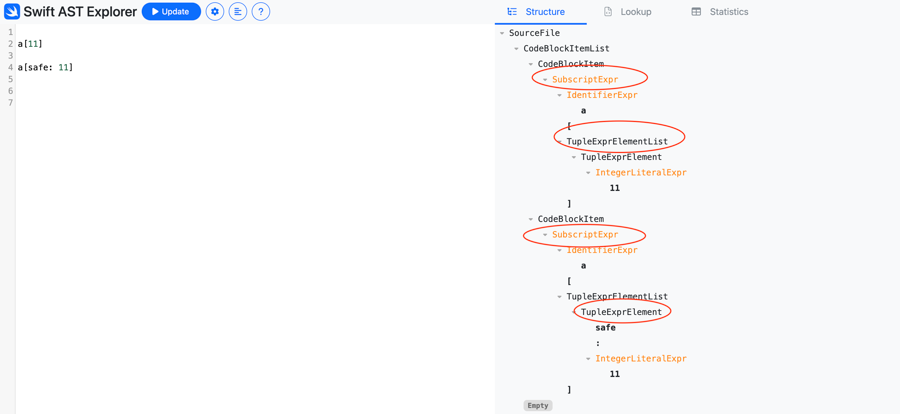
通过 Swift AST Explorer 工具,可以看到数组下标访问的节点类型为 SubscriptExpr,这样我们就需要重写 SubscriptExprSyntax 相关的 visit 方法。
在 func visitPost(_ node: SubscriptExprSyntax) 方法中,获取下标表达式的参数列表,如果参数中不包含 safe: 则不符合规则
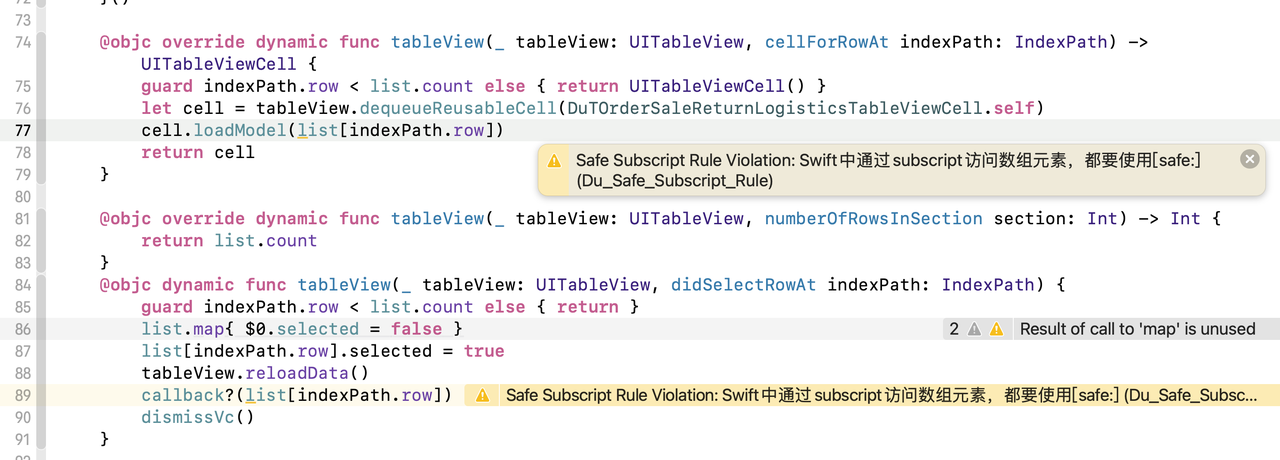
在Xcode中集成后:

5. 自动化Code Review
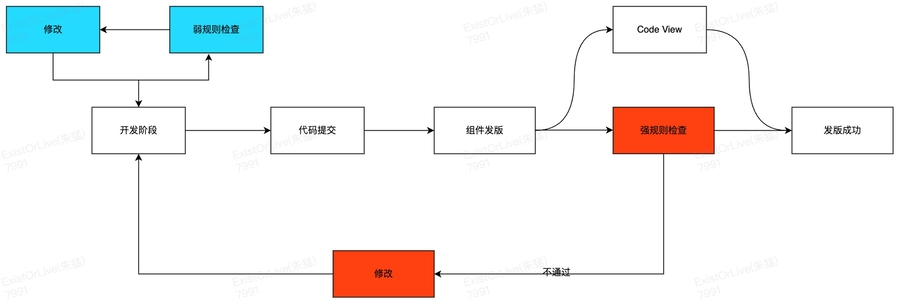
根据质量左移原则,在代码编译阶段的就进行代码扫描,尽早发现代码问题是最好的方式;在Xcode中集成Swiftlint检查工具,在开发阶段做检查和修改
开发Swiftlint自定义规则,对开发中常用的CR规则做检查
开发阶段做弱规则检查
在发起PR后触发CI构建,构建过程中做强规则检查,避免不符合规则的代码被提交

参考文档
GitHub - realm/SwiftLint: A tool to enforce Swift style and conventions.
GitHub - apple/swift-syntax: A set of Swift libraries for parsing, inspecting, generating, and trans
最后更新于